こんなお悩みの方にオススメ
- Googleアドセンスに合格できない
- どうしたらいいかわからない
今回はGoogleアドセンスに合格する方法ついての解説になります。
私のようにネットの解説記事をみて自力で受かった人がほとんどですが、中にはコンサルに頼んでいる人もいます。
ですが、自分がそうなのもあるのですが、アドセンス合格の時点でコンサルに頼むのは非常にお金がもったいないです。
こういうこというと、ただのケチじゃんと思われるかもしれませんが、アドセンス受かってもすぐブログをやめてしまう人が非常に多いのでアドセンス合格するまではまだブログ活動は様子見でいいんです。
実際に収益を得られるようになって自力でお金を稼げる楽しさを実感してから「もっと稼ぎたいから投資したい」って考えの方が無駄な投資を抑えられます。
それに投資は実際に稼げるようになってからやるのが一番リスクが少ないです。
私はアドセンスに2021年に合格しましたが、現在では使えないプラグインもありますので2023年用に改良してご紹介します。
とにかくアドセンス合格する前からコンサルに投資をするのは、私としてはオススメできないので、アドセンス合格は無料で合格目指しましょう。
- 文字だけの説明を見ても全く意味がわからないので、画像多めで解説していきます。


アドセンス合格代行をする前に試してほしいこと

ポイント
- ブログ始めて2か月はあがいてみる
- 15記事ほど書く
- お問い合わせフォーム設置
- プライバシーポリシー設置
- サイトマップ設置
私が合格した頃の2021年よりも難しくなったとよく聞きますがまずは必要最低限こちらをお試しください。
コンサルがツイッターで勧誘しまくっているのを見かけたので、初心者ブロガーを食い物にした悪質な手法だと思ったのでこちらは注意喚起記事です
記事を書く
これに尽きます。
ブロガーは記事を書くのが仕事です。
アドセンスに合格して収益を得たい気持ちはわかりますが、記事があってこその収益です。
記事さえ書けばアドセンスが受かる保証はないですが、合格率はあがりますし経験によりPVを稼げる記事の作り方もわかってきます。
お問い合わせフォーム設置
お問い合わせフォーム設置しましょう。
オススメプラグインは 「Contact Form 7」になります。
設置理由
- ユーザーが質問できたり、案件メールを送ることができたりするので信頼性が高まるから
手順
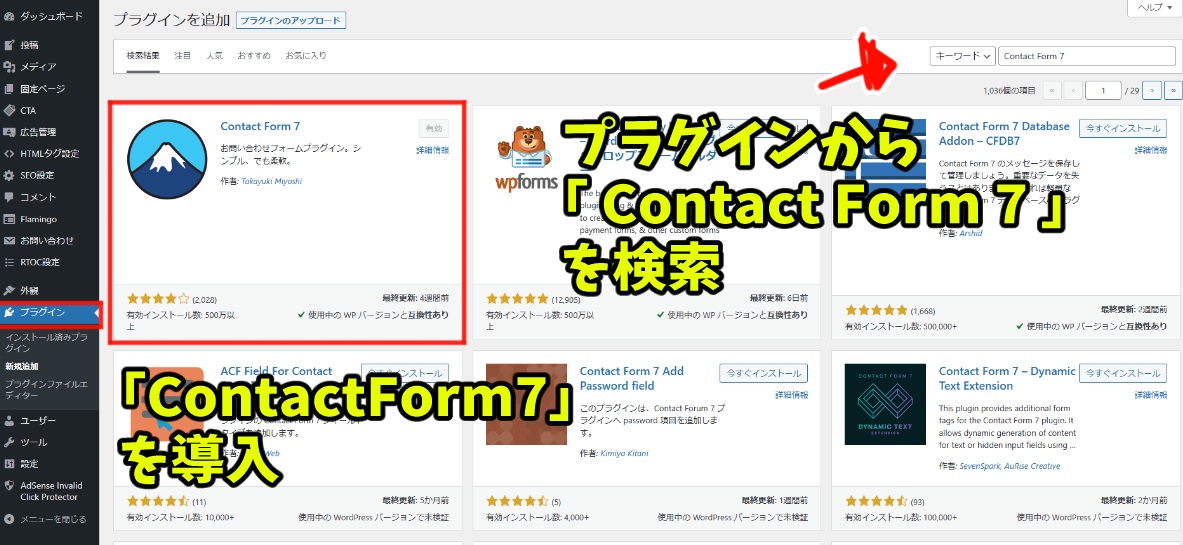
- 「Contact Form 7」導入
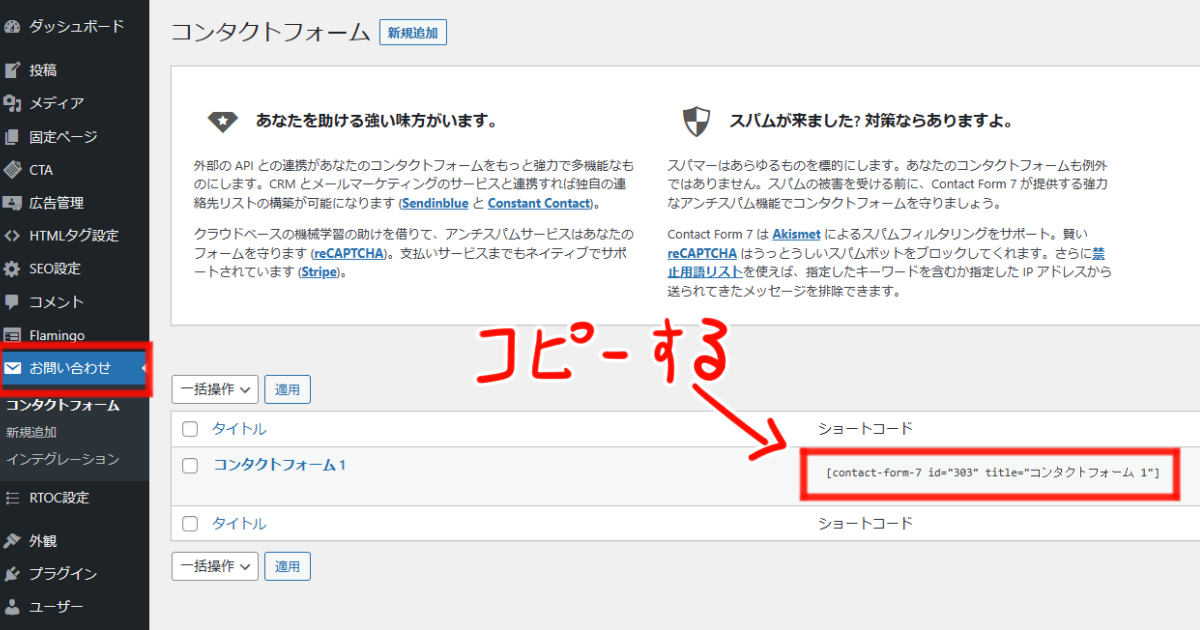
- 左側「お問い合わせ」タグからショートコードをコピー
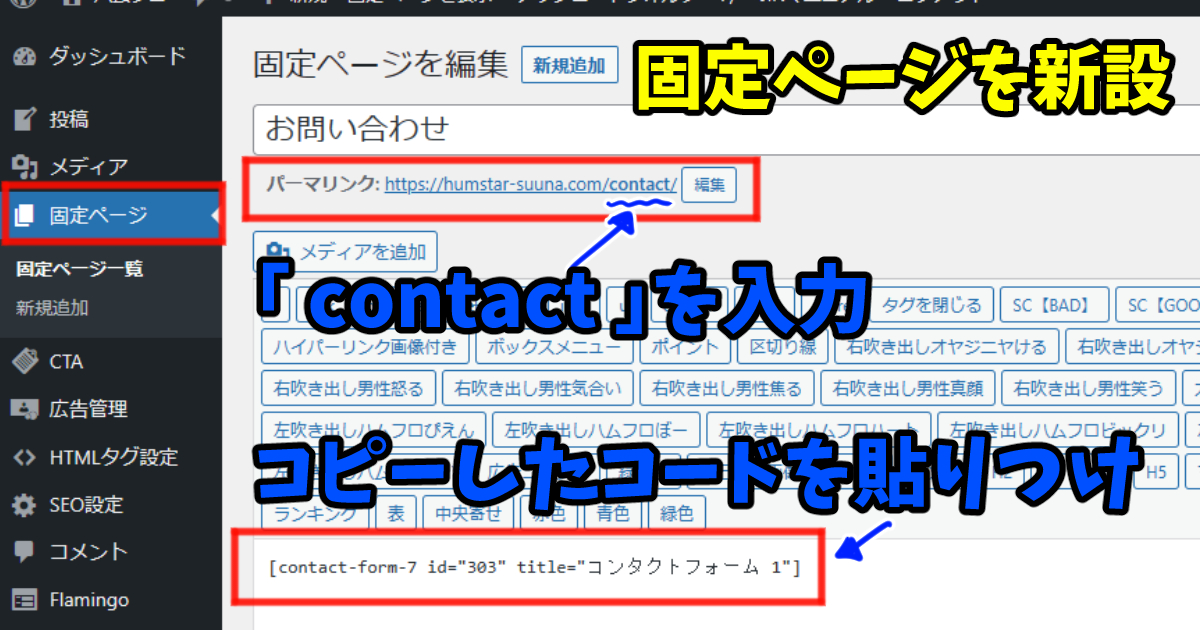
- 固定ページを新しく作成してコピーしたショートコードを固定ページに貼り付け
- 左側「固定ページ」タグ→新規追加
- タイトル:「お問い合わせ」など自分が把握しやすいタイトル
- パーマリンク:「contact」など自分が把握しやすいリンク名
- HTML:ショートコード貼り付けるだけで他は書き込む必要ない
- 確認する
ワードプレスを開いて左側「プラグイン」タグ→「Contact Form 7」を検索し導入




プライバシーポリシー設置
プライバシーポリシー設置を設置しましょう。
プラグインは必要ないです。
設置理由
- 個人ブログといえどもお問い合わせフォームご利用の際などの「個人情報の取り扱い方法」を自分のブログ内に明記する必要がある
- トラブル回避のため「当サイトではこのような責任は取らない」と明記
手順
- 以下の文章をコピペでいいです。
- 固定ページを新しく作成してコピーしたショートコードを固定ページに貼り付け
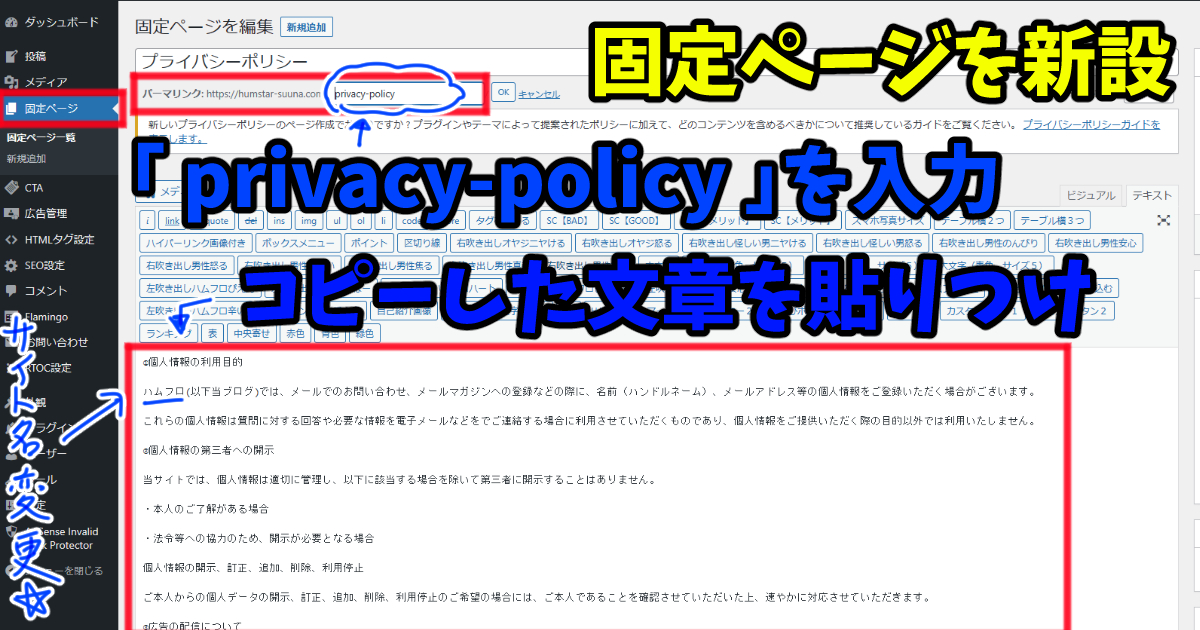
- 左側「固定ページ」タグ→新規追加
- タイトル:「プライバシーポリシー」など好みのタイトル
- HTML:コピーした文章を貼り付けサイト名はご自身のサイト名に変更
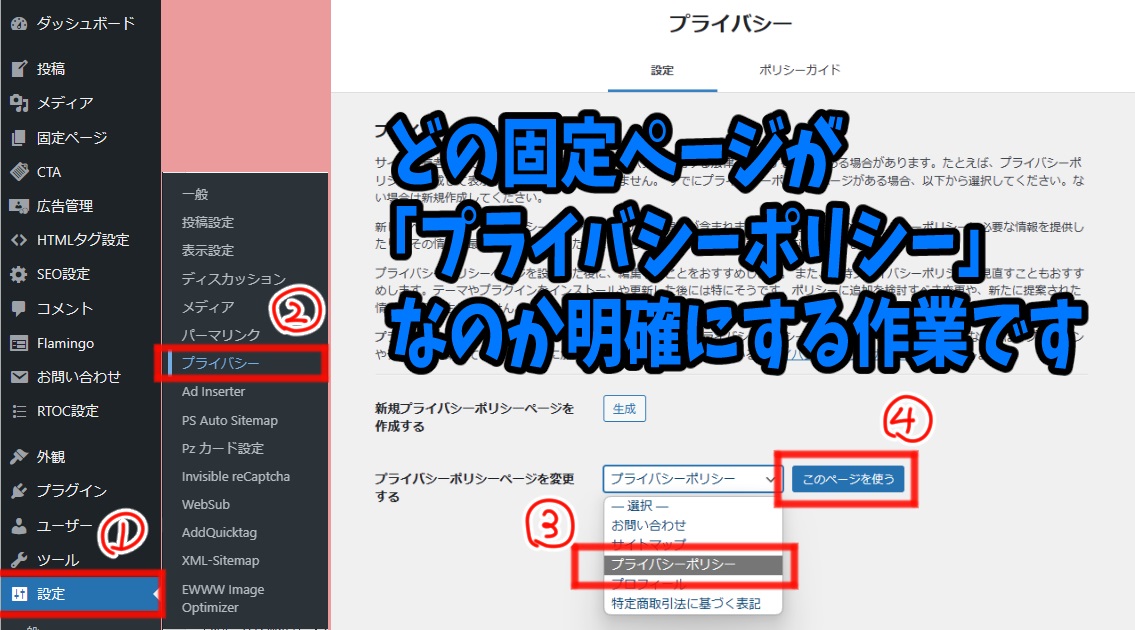
- どの固定ページがプライバシーポリシーなのか明確にする
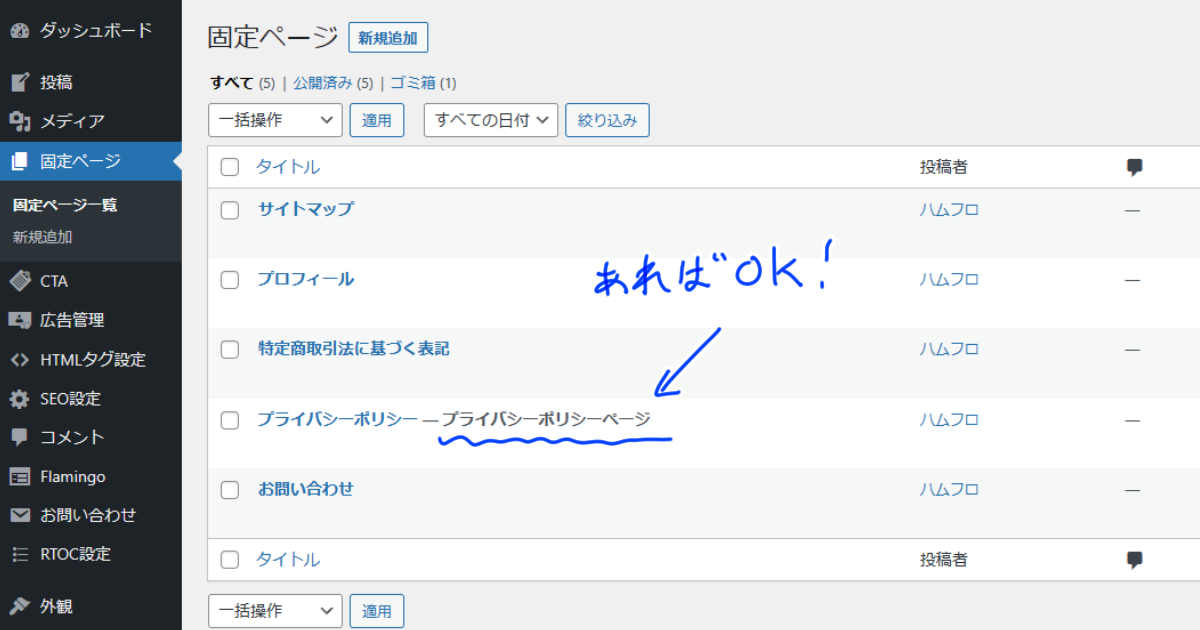
- 確認
※2行目の〇〇のみご自身のブログ名に変更してください。
〇〇(以下当ブログ)では、メールでのお問い合わせ、メールマガジンへの登録などの際に、名前(ハンドルネーム)、メールアドレス等の個人情報をご登録いただく場合がございます。
これらの個人情報は質問に対する回答や必要な情報を電子メールなどをでご連絡する場合に利用させていただくものであり、個人情報をご提供いただく際の目的以外では利用いたしません。
②個人情報の第三者への開示
当サイトでは、個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
・本人のご了解がある場合
・法令等への協力のため、開示が必要となる場合
個人情報の開示、訂正、追加、削除、利用停止
ご本人からの個人データの開示、訂正、追加、削除、利用停止のご希望の場合には、ご本人であることを確認させていただいた上、速やかに対応させていただきます。
③広告の配信について
当サイトは第三者配信の広告サービス「Google Adsense グーグルアドセンス」を利用しています。
広告配信事業者は、ユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。
Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご覧ください。
また、当ブログでは、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
④アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくはここをクリックしてください。
⑤当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。また、メールアドレスとURLの入力に関しては、任意となっております。全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
⑥免責事項
当サイトで掲載している画像の著作権・肖像権等は各権利所有者に帰属致します。権利を侵害する目的ではございません。記事の内容や掲載画像等に問題がございましたら、各権利所有者様本人が直接メールでご連絡下さい。確認後、対応させて頂きます。
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。




サイトマップ設置
設置理由
- 全記事へのリンクをまとめて表示
- サイトマップがあるとユーザー的にもGoogle的にもサイト全体を把握しやすい
手順
プラグインは2種類ありそれぞれ、役割が違います。
「WP Sitemap Page」と「Sitemap & Google News」
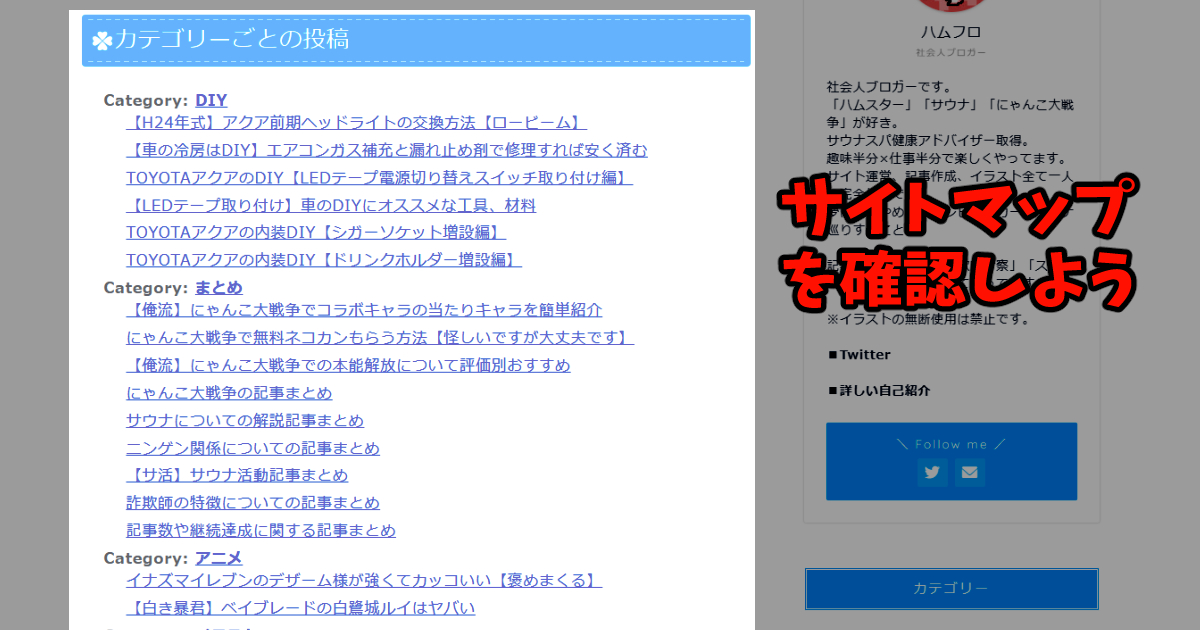
- 「WP Sitemap Page」:ユーザー用
- 「Sitemap & Google News」:Googleが見る用
になります。
「WP Sitemap Page」
こちらはユーザー用のMAPになります。
- 「WP Sitemap Page」導入
- 「WP Sitemap Page」の設定
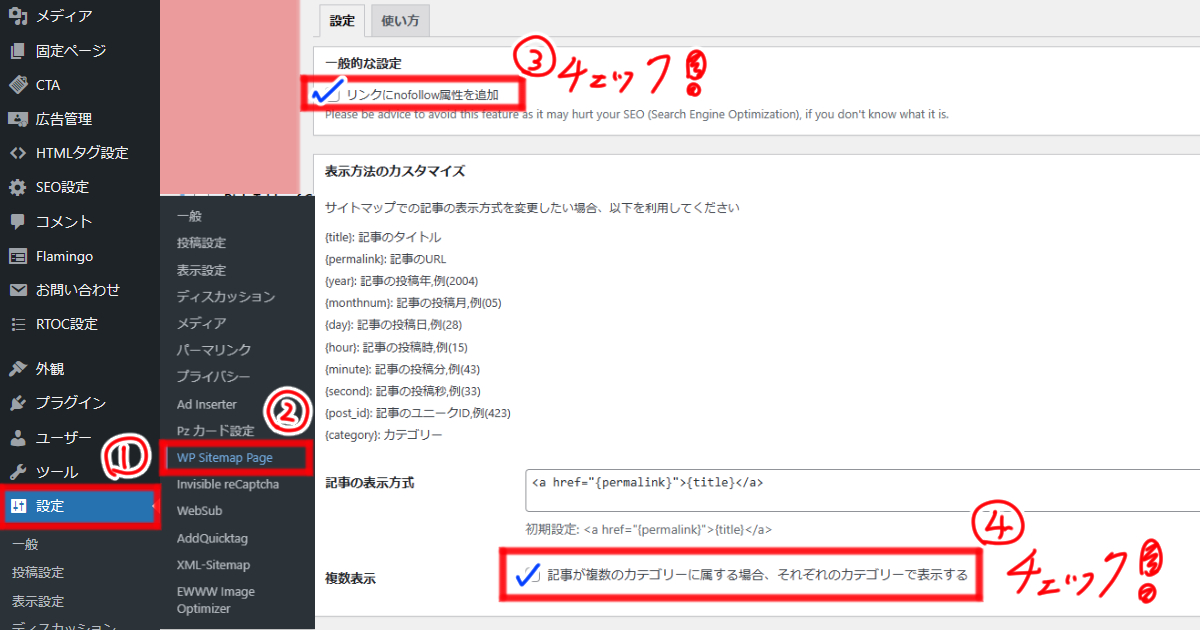
- 左側の設定タグ→WP Sitemap Page→「一般的な設定」から「リンクにnofollow属性を追加」を☑
- 「表示方法のカスタマイズ」から「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」を☑
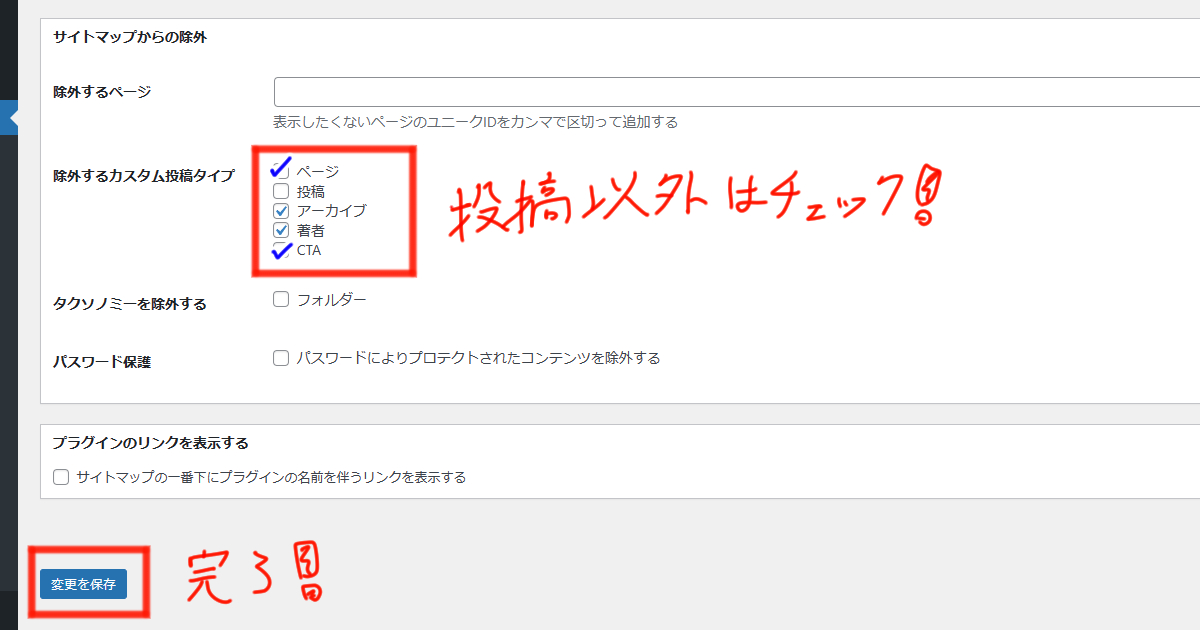
- 「サイトマップからの除外」から「除外するカスタム投稿タイプ」で「投稿」以外に☑
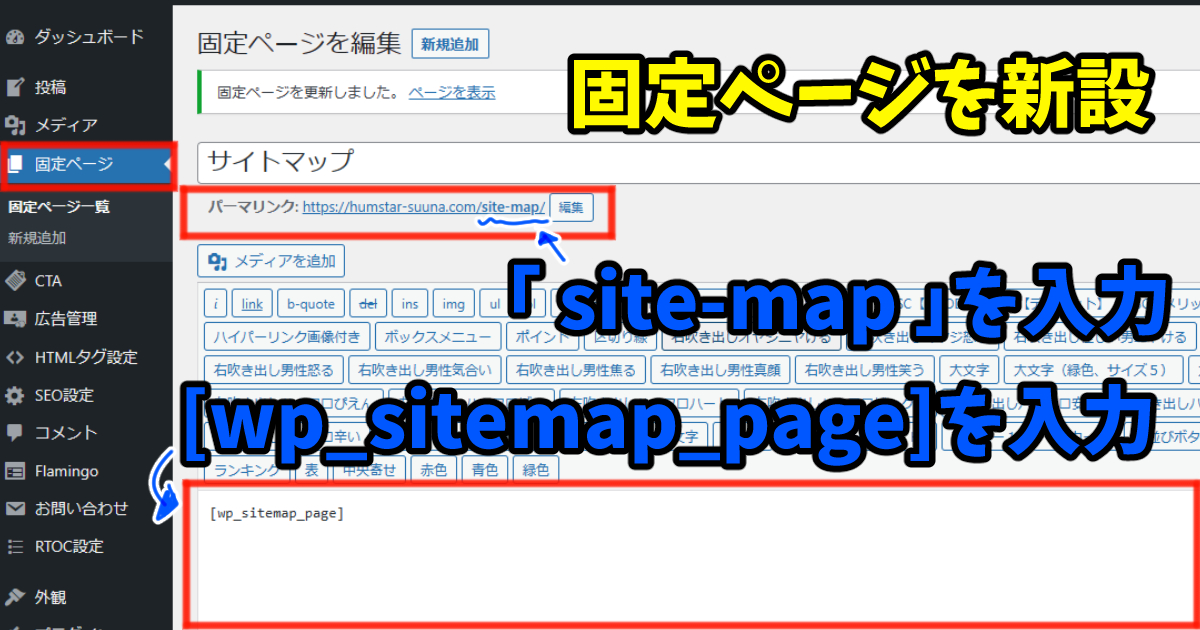
- 固定ページを新しく作成してコピーしたショートコードを固定ページに貼り付け
- 左側「固定ページ」タグ→新規追加
- タイトル:「サイトマップ」など自分が把握しやすいタイトル
- パーマリンク:「site-map」など自分が把握しやすいリンク名
- HTML:[wp_sitemap_page] を入力
- 確認する
ワードプレスを開いて左側「プラグイン」タグ→「WP Sitemap Page」を検索し導入





参考:よしてっく様
PS Auto Sitemapが終了【代わりはWP Sitemap Page】設定と移行方法 より
「Sitemap & Google News」
こちらは我々が見てもよくわかりませんが解析サイトにも登録することで、Googleがブログ全体を把握しやすくなります。
- 「XML Sitemap & Google News」導入
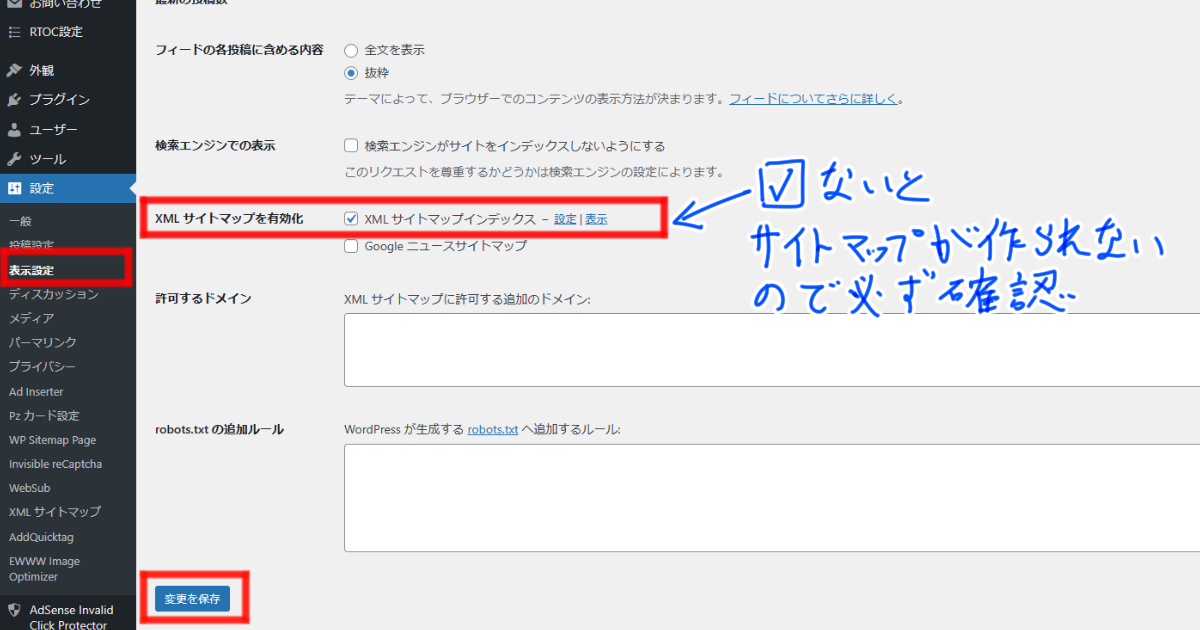
- 左側の「設定」タグ→「表示設定」→「XMLサイトマップインデックス」に☑あるか確認(チェックがないとサイトマップ自体が作られない)
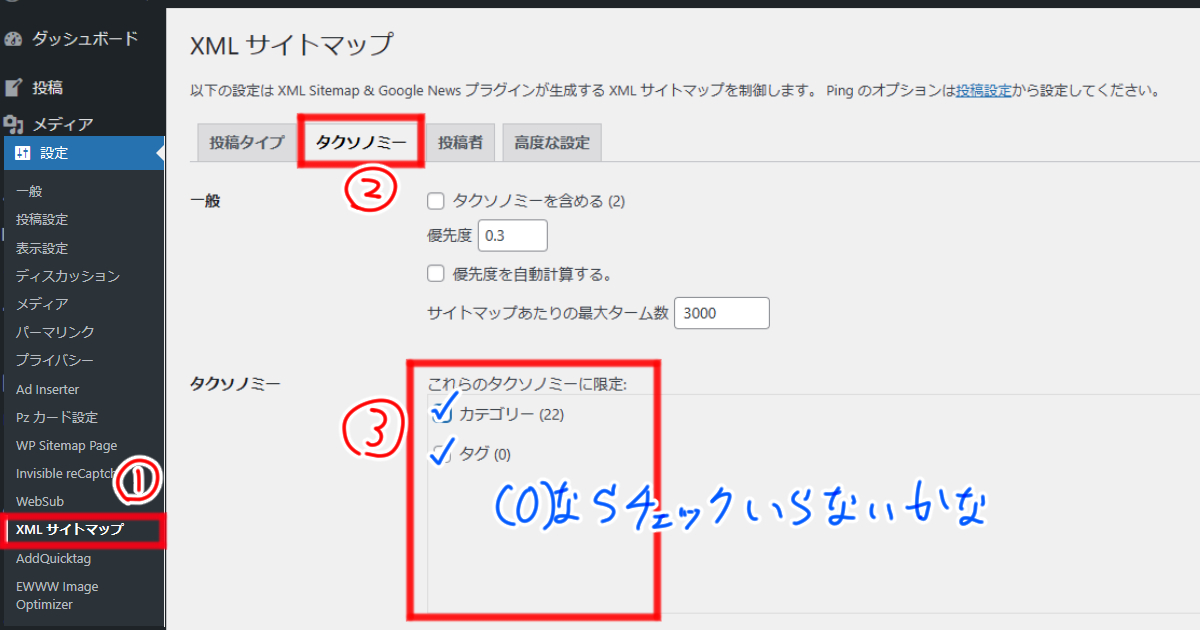
- 左側の「設定」タグ→「XMLサイトマップ」→「タクソノミー」タグから「タクソノミー」の欄にある「カテゴリー」と「タグ」に☑
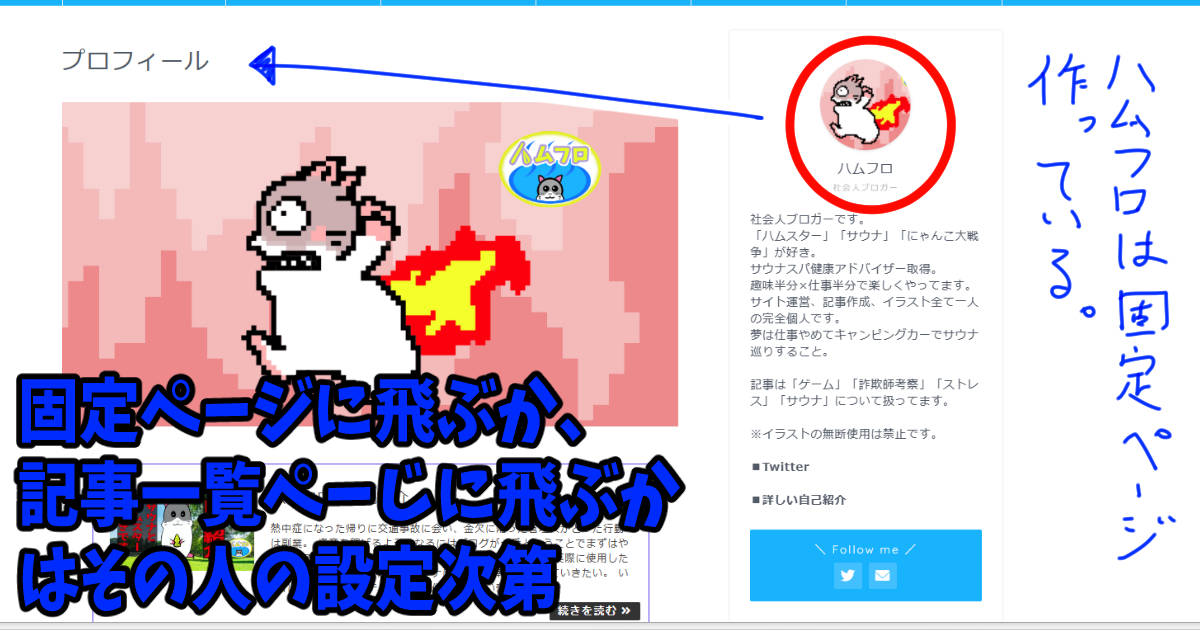
- 投稿者タグから作者名のページを固定ページで作ってあるなら☑(「https://ドメイン/profile/」を作っている)
- 投稿者タグから作者名のページを固定ページで作ってないなら□(何もしていなかればこっち)
- この〇クリックしたときに「https://ドメイン/profile/」に飛ぶかどうか確認できる
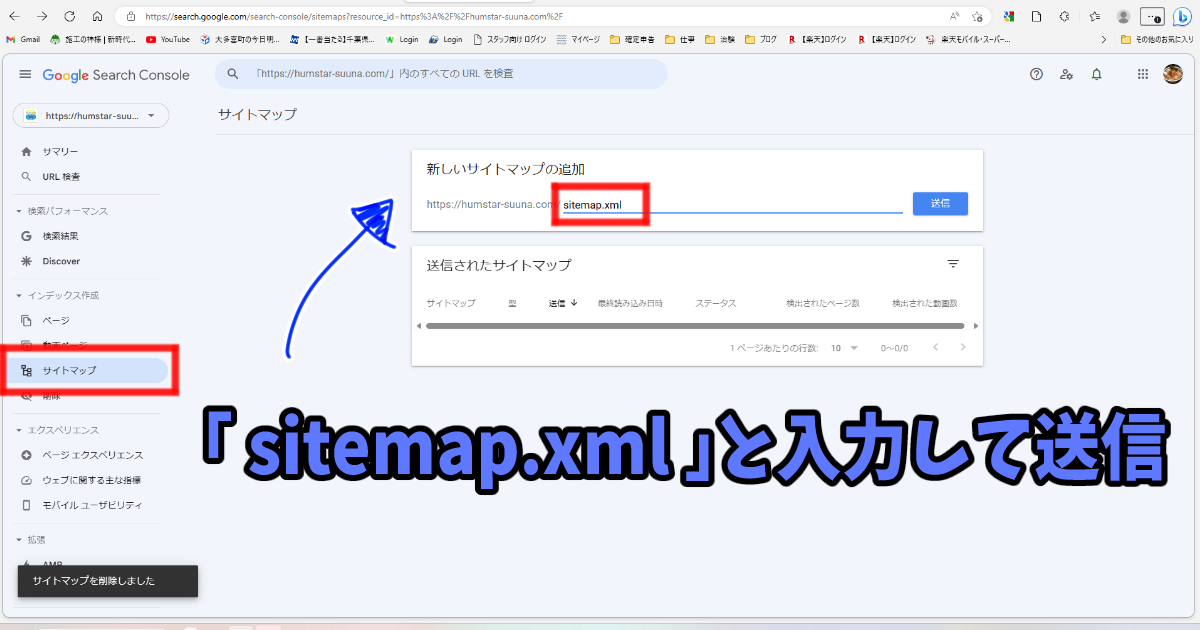
- 最後にサイトマップをGoogleサーチコンソールに登録
ワードプレスを開いて左側「プラグイン」タグ→「XML Sitemap & Google News」を検索し導入





サイトマップタグ→新しいサイトマップの追加にて「sitemap.xml」を入力して「送信」ボタンクリック

参考:ヒトデ様
【XML Sitemapsが見つから無い人へ】XML Sitemap & Google News のインストール方法と使い方を解説!! より
まとめ

まとめ
- 記事を書く
- サイトマップの設置
- お問い合わせフォームの設置
- プライバシーポリシーの設置
アドセンス合格のためにやってほしいことをお伝えしました。
お問い合わせフォーム設置したりしたので「思ったよりも個人ブログでもしっかりしてるな?」と思いましたか?
そうしないと受からないのが現状です。
アドセンス合格のためにはGoogleさんに逆らえないので、Googleさんのルールを守らなければいけませんし、合格後も継続で守っていかなければなりません。
やることだけをお伝えした感じでとりあえずマネすればOKって感じの記事なのでそれぞれの本質はわからないと思いますが、今の段階ではとりあえず受かればいいので、今はそんなんでいいです。
それにプラグインの説明一つ一つ事細かく一気に言われても混乱するだけなんで、後から少しづつ学んでいけばいいです。
それにブログ続けていればその内細かく気になることです。