こんなお悩みの方にオススメ
- ブログでアプリ表示する方法にお悩みの方
ゲームや便利なスマホアプリを記事で紹介する方向けのお話です。
アプリをブログで紹介するときにデザインや利便性にお困りになったことはありますか?
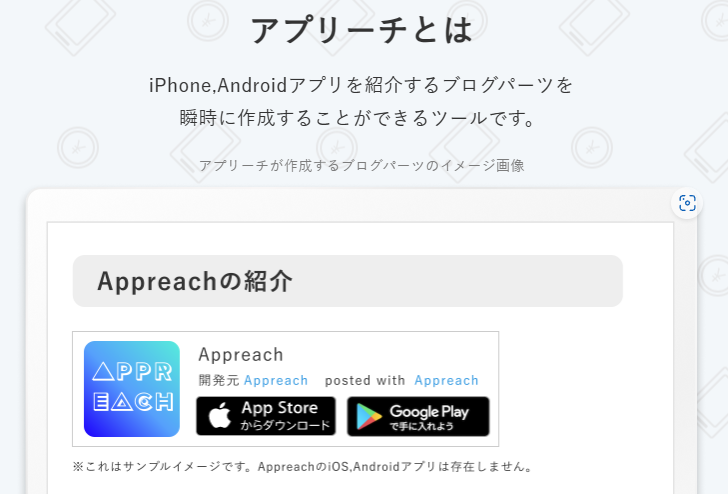
アプリーチというサービスを使えば操作も簡単で分かりやすいデザインでアプリを紹介することができます。

即ダウンロードページに飛ぶリンクを貼ることができるので、読者がすぐダウンロードできるだけでなくブロガーとしても作成するのが楽なのでお互いにメリットのあるサービスです。
アプリーチのやり方と感想をお話します。
アプリーチの使い方
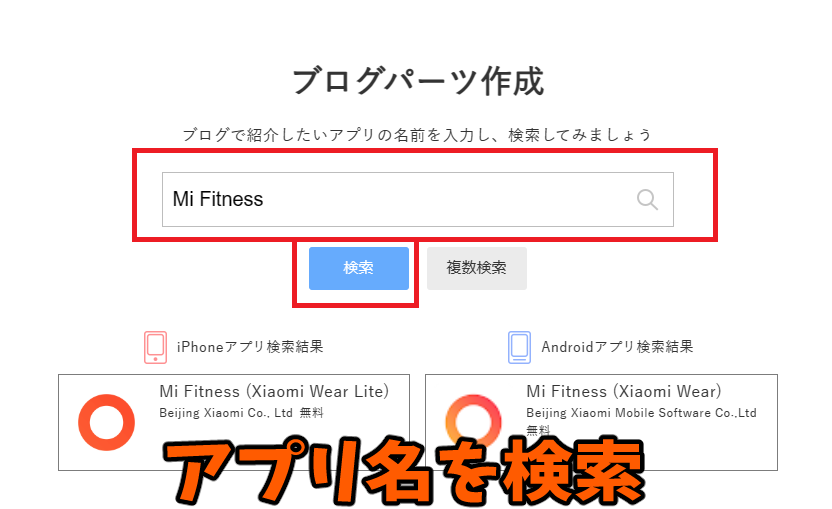
- アプリの名前で検索
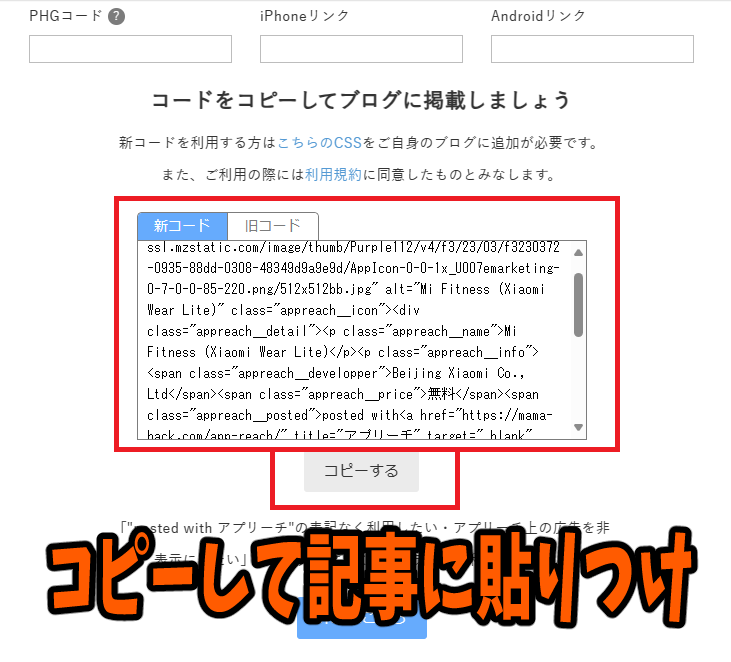
- 発行されたコードをコピー
- コピーしたコードを記事に挿入


これだけです。
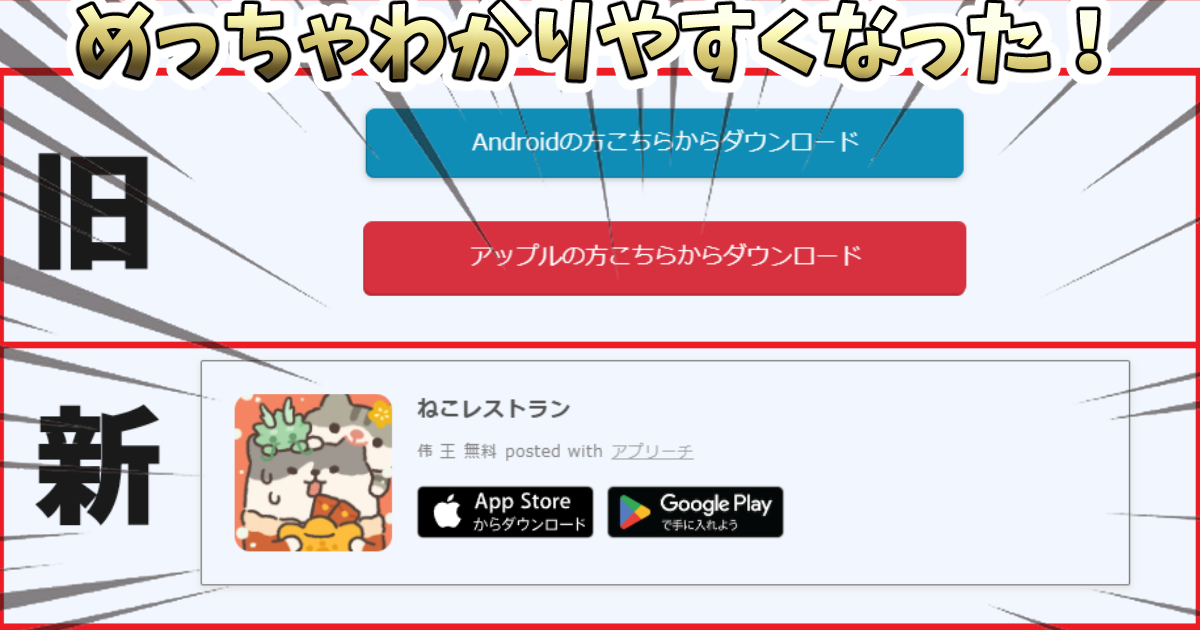
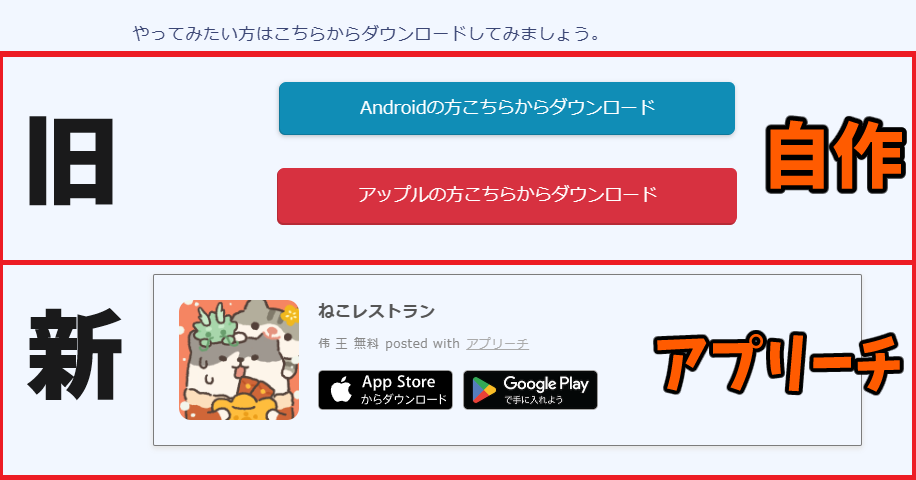
ちなみに「新コード」と「旧コード」で分かれています。
個人的にはデザイン面でしっくりきた「新コード」をオススメしますが、「新コード」でズレなどあるようでしたら「旧コード」もお試しください。
有名なアプリでしかアイコンは出てこないと思いましたが、インディーズゲームでも普通にヒットしますのでサーチ能力高いです。
初めての方へ

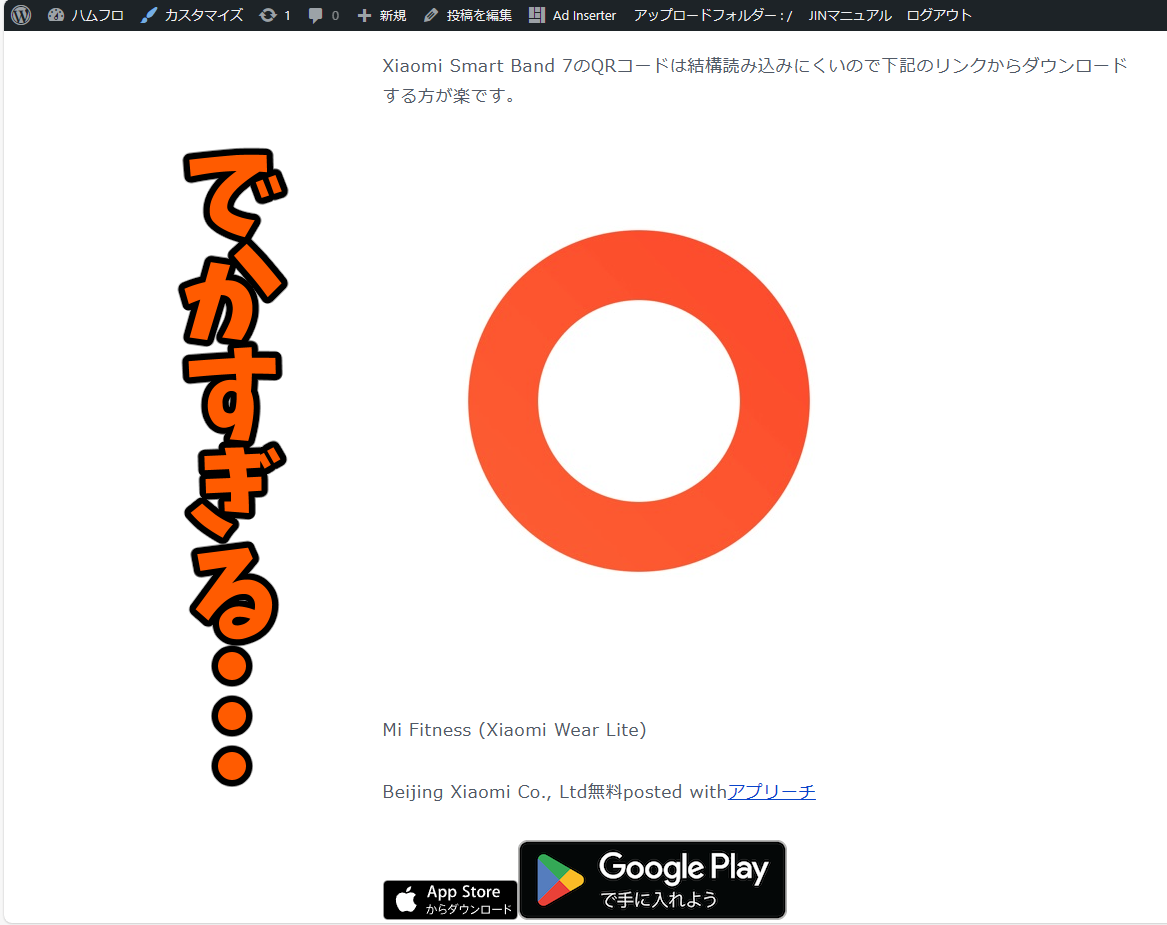
発行されたコードを記事に貼りつけた際にデザインのズレなどございましたらCSSを入れることで対応できます。
- CSSを追加する
- テーマの機能を使う
ワードプレスでしたら「カスタマイズ」→「追加CSS」を選択し下記のコードを組み込みましょう。
.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}
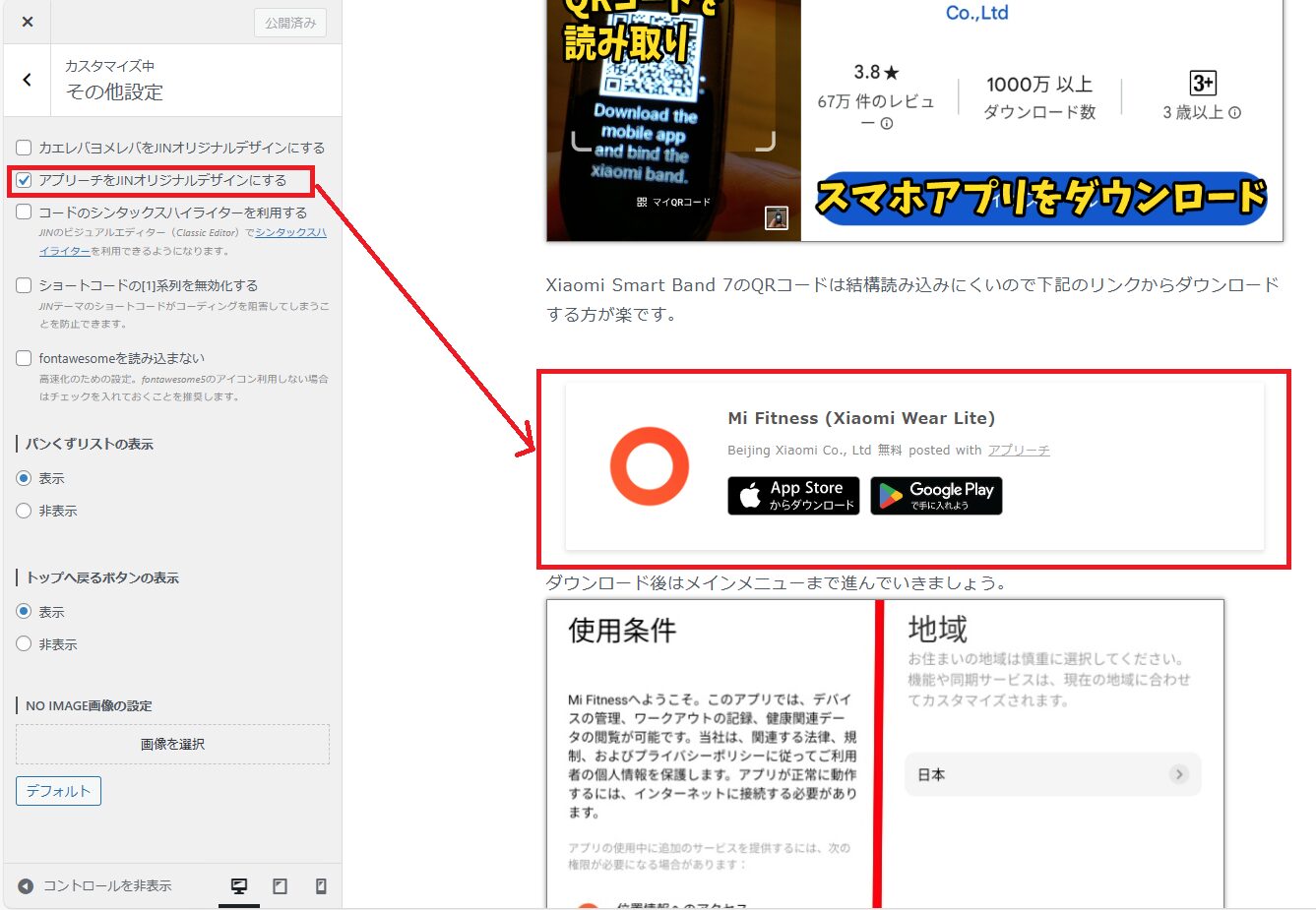
(画像は有料テーマ【JIN】の場合)

CSSを入れることによってかなりデザインが改善されるはずですが、テーマによってはまだデザインが微妙に感じる部分があるでしょう。
テーマによってはアプリーチ専用の機能もございますので、CSSだけでデザインがずれるようでしたらご自身のテーマで他にできる設定がないか検索してみてください。
アプリーチの良かった所

アプリを紹介する時に何が悩むのかというとデザインなんです。
文字やボタンだけだと味気ないだけでなく、アイコンがないとアプリのイメージも持ちにくく覚えにくいです。
しかもアイコンやダウンロードボタンをわかりやすく作成するのって面倒です。
その点アプリーチを使えばサラっとわかりやすいデザインで表示することができるので、悩んだらアプリーチを使って即解決しましょう。
ブログは記事作成以外に手間をかけないことが大切です。
難しい設定なし
- アプリの名前を検索
- 発行されたコードをコピーして記事内に貼りつける
これだけです。
名前が一般的すぎるアプリや知名度の低いアプリでしたら検索結果から選択する必要ありますが、サーチ力が高いので基本的には一番最初に表示される検索結果で問題ないです。
デザインがいい
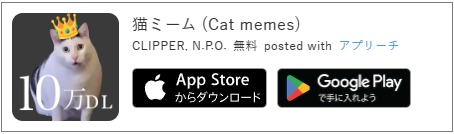
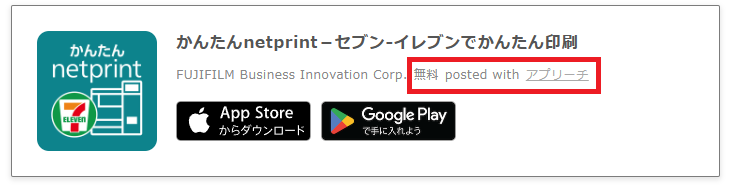
左にアプリのアイコン、右に「AppStore」「GooglePlay」のアイコンとスッキリわかりやすいデザインです。
しかもストアページに誘導するアイコンもわかりやすいので、読者にとってもメリットが大きいです。
アフェリエイトを組み込める
ただアプリのリンクを貼るだけではありません。
デフォルトですと収益なしでアプリを紹介することになってしまいますが、後から収益を得られる仕組みに変えることができます。
アプリのリンクをご自身が提携しているアフェリエイトリンクに変更することにより収益化が見込めます。
紹介したいアプリがA8.netやafbなどのASPに存在する場合はどんどん活用しましょう。
アプリーチの会社名が表記されてしまう

アプリーチを使用すると「無料posted withアプリーチ」と表示されてしまうのが気になると思います。
無料で使用しているので「宣伝をするのはしょうがない」と思うか「やっぱり嫌だ」と思うかで意見が分かれると思います。
こちらはプレミアムプランにより非表示にすることができます。
そこまで目立つようには表記されませんが、どうしても気になるようでしたら課金しましょう。
まとめ

まとめ
- 難しい設定なし
- デザインがいい
- アフェリエイトを組み込める
アプリーチさんはブログ初心者さんはもちろんのこと、上級者でも全然活用できるサービスだと思いました。
私はアプリ紹介欄のある記事が200記事ほどありましたが、文字だけの表記でイマイチなのもあり全てアプリーチさんの表記に切り替えました。
アプリを簡単にわかりやすく表示できるのでアプリ紹介欄のデザインに悩むぐらいなら早めにアプリーチさんを使えばすぐ記事作成に専念できます。
なので、悩んでいる方はまずは1記事アプリーチさんを試してみましょう。